User Experience (UX) Design is the most important part of any web or mobile portal because it solves the exact needs of the end-user. UX designing service has always been a key part of ITCube’s product development portfolio and with an industry-experience spanning more than a decade, we have worked on designing of some of the most complex enterprise solutions. In this series of #UXWithITCube, our design expert weighs in on one of the most crucial aspects of any digital design – Wireframes! If you are an aspiring designer or someone who is simply interesting in knowing the different aspects of UX design and strategy then this blog will surely highlight some interesting aspects of Wireframes.
What is Wireframe?
A wireframe is a blueprint of any design. The main purpose of wireframes is to encourage discussion and generate new ideas. A wireframe is nothing but a simple block diagram that shows the placement of elements and how the information will be displayed on the user interface. Wireframes are free from graphic design features like colors, typography, or actual image.
Wireframes will answer your questions in terms of:
- What elements will be displayed on UI?
- How will elements be organized?
- How will the interface work?
- How does the user interact with the application or website?
Before designing any experience in terms of website or enterprise applications, any UX design service will first need to understand the overall business ecosystem to provide effective solutions. A wireframe is an effective tool for designers because it validates your end-to-end design flow at the very initial stage. This tool gives the designer a fair idea of what possible solutions and design approaches he should think of for designing a specific experience.
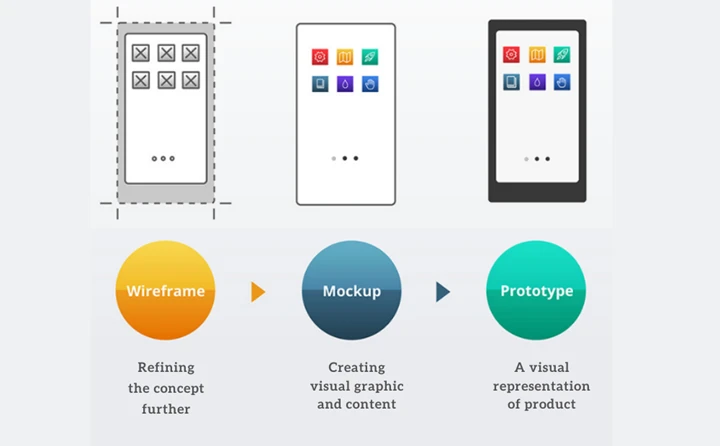
What is the difference between Wireframes, Mockups, and Prototype?
- A wireframe is a simple doodle or sketch
- It should be created before development, to validate your design ideas
- It should go through multiple iterations
- It shows the placement of design elements of your user interface
- Wireframes can be done using pen and paper or using any tool or by doing white-boarding
Mockup
- A mockup is high fidelity wireframes or representation
- Mockups can be done using graphic software tools
- Mockups objective is to showcase high fidelity designs using fonts, colors, visuals
- Mockups can be developed after low fidelity wire-framing
- Mockups consist of static images or visuals

Prototype
- A prototype will be in form of tangible designs
- It is functional and shows the interaction from one page to another
- A prototype will always be an interactive
- It showcases the possible interactions and gives you the feeling of how the finished product might look like.
Disadvantages of wireframes
- A lot of design iterations, changes
- Wireframes will not provide a detailed view of the product
- Cost and time required for creating wireframes
- Non-interactive OR non- functional view for customers
- Sometimes wires can create confusion for the customer because they cannot be able to visualize how the finished product might look like
ITCube offers UX design services as a key of our product development offering. Our HFI-certified designers have a wealth of experience in working on mobile applications, ERP solutions, Workflow and Process management digital solutions in domains such as Construction, Sports, Public Utility, Manufacturing, Legal industry etc. If you are looking to hire a reputed UX design agency with a strong portfolio, then your ends with ITCube. Contact us today to discuss your requirement.